摘要:本文介绍了LabVIEW前面板背景图的设计与优化过程。通过详细阐述背景图的选择、设计原则、分辨率适配以及优化方法,包括色彩搭配、图标清晰度、界面布局等方面的注意事项,旨在帮助用户创建直观、易用的LabVIEW前面板。优化背景图有助于提高用户体验和操作效率,使LabVIEW软件更加符合实际需求。
本文目录导读:
在LabVIEW程序设计中,前面板作为用户与软件交互的主要界面,其设计对于提升用户体验至关重要,背景图作为前面板设计的重要组成部分,不仅能够美化界面,还可以帮助用户更好地理解程序逻辑与功能,本文将深入探讨LabVIEW前面板背景图的设计原则、技巧及优化方法,旨在帮助开发者更有效地进行界面设计。
背景图设计原则
1、简洁明了:背景图应直观展现程序主题,避免过于复杂的设计元素,以免干扰用户操作。
2、色彩搭配:合理选择颜色,确保背景图与程序整体风格相协调,避免视觉疲劳。
3、分辨率适配:背景图的分辨率应适应不同的显示设备,确保在不同设备上显示清晰。
背景图设计技巧
1、图标与文字融合:将程序的主要功能或关键信息融入背景图中,有助于用户快速理解程序功能。
2、利用渐变与透明度:通过调整背景图的渐变和透明度,可以使界面更加生动,同时避免视觉疲劳。
3、融入企业文化:若程序属于某个企业或项目,可在背景图中融入企业元素,增强归属感。
背景图的获取与制作
1、图片素材选择:可以从网络素材库、专业摄影网站等途径获取高质量的图片素材。
2、自定义制作:利用图形设计软件,如Photoshop、GIMP等,根据需求自定义背景图。
3、LabVIEW自带资源:LabVIEW提供了丰富的图形资源,开发者可充分利用这些资源制作背景图。
背景图的优化方法
1、动态背景图:根据程序运行状态或用户操作,动态调整背景图,提升用户体验。
2、响应式布局:确保背景图在不同分辨率和尺寸的屏幕上都能完美显示,提高界面的适应性。
3、交互设计:结合背景图与用户交互,如点击、拖拽等动作,增强界面的互动性和趣味性。
实例分析
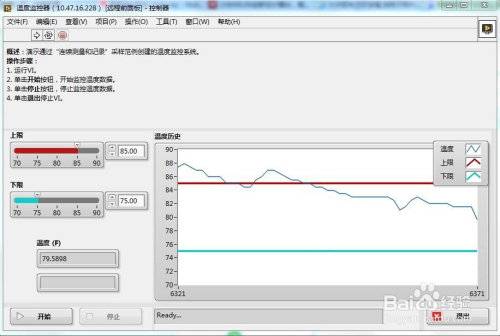
以一款物理仿真软件为例,其前面板背景图设计过程中,首先选择了与物理主题相关的图片素材,如电路图、光学仪器等,然后利用图形设计软件,将图片素材进行加工,融入程序的主要功能图标和文字说明,通过调整背景图的色彩、透明度等属性,使界面更加生动,在实际运行中,根据仿真过程的变化,动态调整背景图,使用户更加直观地了解仿真进程。
LabVIEW前面板背景图的设计与优化对于提升用户体验至关重要,本文详细阐述了背景图的设计原则、技巧、获取与制作以及优化方法,并通过实例分析展示了背景图设计的实际应用,随着科技的不断发展,未来LabVIEW界面设计将更加多元化和个性化,背景图设计将面临更多的挑战和机遇。
开发者可以进一步探索AI技术在界面设计中的应用,如利用机器学习算法自动生成背景图,或根据用户的个性化需求推荐相应的背景图,随着虚拟现实(VR)技术的不断发展,未来LabVIEW界面设计可以融入更多的三维元素,为用户带来更加沉浸式的体验。
LabVIEW前面板背景图的设计与优化是一个不断发展和完善的过程,希望通过本文的探讨,能够帮助开发者更好地进行界面设计,提升用户体验。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号